Руководство по созданию чат-бота “Каталог товаров”

В условиях стремительного развития электронной коммерции и роста интереса к автоматизации продаж, чат-боты становятся неотъемлемым инструментом для бизнеса. Особенно полезным является чат-бот «Каталог товаров», который помогает пользователям быстро находить нужные продукты, получать подробные описания и мгновенно делать заказы, не покидая платформы общения. Этот бот действует как персональный консультант, сокращая время на поиск товаров и улучшая качество обслуживания клиентов. Он повышает конверсию, облегчает процесс покупки и значительно улучшает пользовательский опыт.
В этой статье мы подробно расскажем, как создать чат-бота «Каталог товаров» на платформе BotBrother, используя простую и понятную логику работы.
Чем полезен чат-бот “Каталог товаров”
Чат-боты «Каталог товаров» — это эффективный инструмент для организации онлайн-продаж и улучшения взаимодействия с покупателями. Вот основные преимущества такого бота:
• Доступность 24/7: Бот работает круглосуточно, что позволяет клиентам получать информацию и совершать покупки в любое время.
• Упрощение выбора: Бот может предложить товары по категориям, фильтрам, цене или популярности, помогая клиенту быстро найти нужный товар.
• Мгновенная обратная связь: Вместо того, чтобы искать нужную информацию на сайте, пользователи могут сразу получить её через чат-бота.
• Увеличение конверсии: Интерактивное общение с пользователем способствует быстрому принятию решения о покупке.
• Автоматизация и снижение нагрузки: Бот автоматизирует процесс презентации товаров, освобождая сотрудников от рутинной работы.
Шаги по созданию чат-бота “Каталог товаров”
1. Создание чат-бота
- Создаём бота в Телеграм через @Botfather (инструкция).
- Оформляем бота Телеграм в @Botfather (инструкция).
- Привязываем бота Телеграм к нашей платформе BotBrother (инструкция).
- Создаём приветственное сообщение (инструкция).
2. Создание логики чат-бота
Чат-бот должен быть простым, интуитивно понятным и легко настраиваемым. Структура его работы включает несколько ключевых этапов:
- Приветствие и выбор категорий: Бот приветствует пользователя и предлагает выбрать категорию товаров (например, электроника, одежда, книги).
- Показ товаров: После выбора категории бот выводит список товаров с кратким описанием и ценой.
- Оформление заказа: Бот может предложить добавить товар в корзину и оформить заказ прямо в чате.
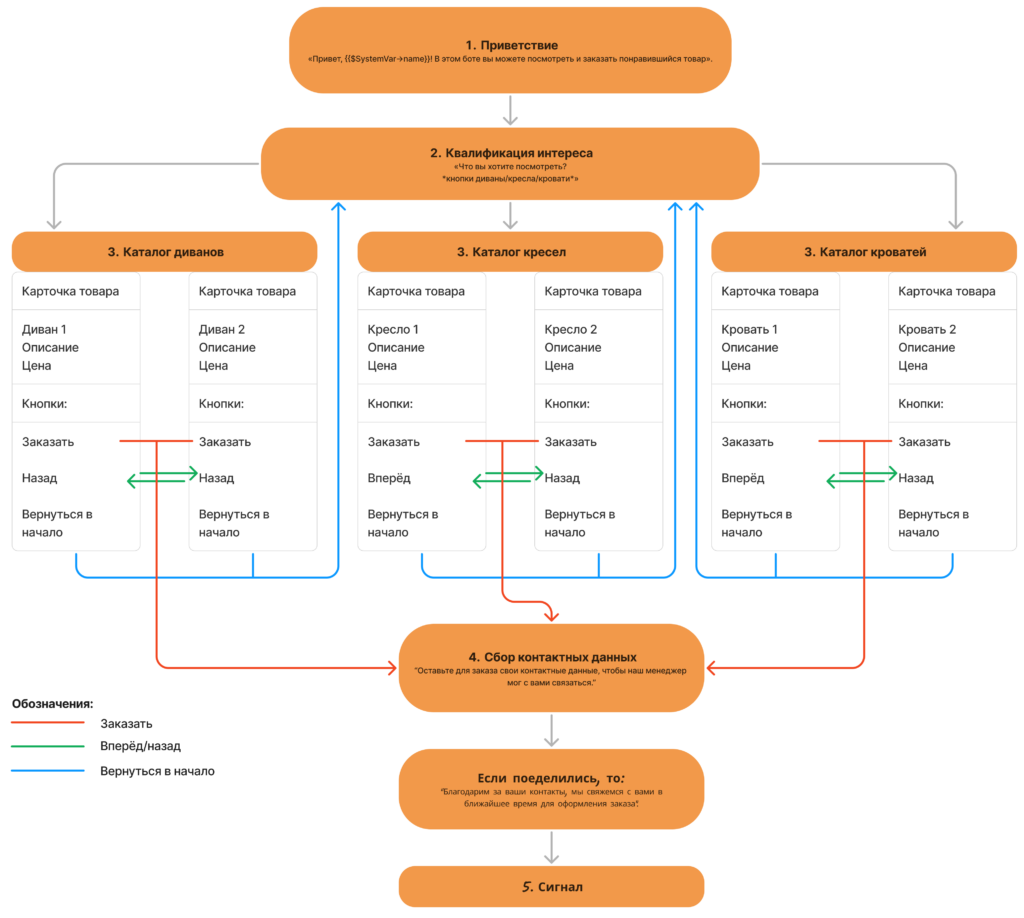
На схеме это выглядит так:

Как реализовать такую логику в структуре бота:
- Заходим в нашего бота в сервисе BotBrother (ссылка).
- Переходим в структуру нашего бота → Кликаем по кнопке “Добавить новую рубрику”, называем и сохраняем её.
Инструкция по созданию списка рубрик, рубрик и действий. - Создаём действие в нашей созданной рубрике, нажав на кнопку “Добавить действие” → Выбираем “Текстовый выбор” → Редактируем действие: называем его, задаём сообщение перед кнопками выбора (что вы хотите посмотреть?), заполняем сами кнопки выбора (диваны/кресла/кровати) и сохраняем.
Инструкция как сделать сообщение с кнопками. - Создаём переменные данные, в которых будет храниться информация о выборе пользователя, нажав на “Дополнения” в верхней панели → Кликаем по кнопке “Переменные данные” → Кликаем по кнопке “Добавить новые переменные данные” → Даём название и выбираем тип “Обычные” → Нажимаем кнопку “Добавить”.
- Возвращаемся в редактирование нашего действия “Текстовый выбор” → Нажимаем на свитчер “Сохранить результаты выбора в переменных данных” → Выбираем список и наши переменные данные, в которых хотим зафиксировать выбор пользователя → Сохраняем.
Для одного текстового действия предназначены одни переменные данные. - Далее для удобства создаём рубрику под каждый каталог товаров (диваны/кресла/кровати):
Переходим в структуру нашего бота → Кликаем по кнопке “Добавить новую рубрику”, называем и сохраняем её. - В каждой рубрике создаём карточки товаров:
Создаём действие, нажав на кнопку “Добавить действие” → Выбираем “Текстовый выбор” → Редактируем действие: называем его, задаём сообщение перед кнопками выбора (название товара, описание, цена), заполняем сами кнопки выбора (заказать, вперёд/назад, вернуться в главное меню) и сохраняем.
Настраиваем переходы от кнопок выбора:
• Чтобы “Вернуться в главное меню” нужно переключить свитчер “Запускать рубрику по кнопке” → Выбираем нашу первую созданную рубрику, чтобы пользователь возвратился к сообщению с выбором каталогов.
• Чтобы перейти к другой карточке товара по кнопке “Вперёд” нам нужно сначала создать эту карточку (назовём её, например, карточка 2), а затем настроить поле “После переходить к действию” и выбрать карточку 2.
• Чтобы настроить переход к заказу сначала тоже нужно его создать:
Запрашиваем номер телефона или email пользователя, создав новое действие → Выбираем тип действия “Запросить номер телефона/email” → Редактируем действие: называем кнопку, вставляем по желанию текст и сохраняем.
Далее можно создать ещё одно текстовое действие, в котором будет информация о том, что данные успешно сохранились и менеджер скоро свяжется с пользователем.
Также дополнительно после запроса номера телефона/email можно настроить уведомления на почту. Как это сделать рассказали в конце инструкции.
Затем возвращаемся в нашу карточку товаров и настраиваем поле “После переходить к действию” и выбираем действие “Запросить номер телефона /email”.
Совет: Для удобства можно просто создать одну карточку, настроить там все переходы и затем копировать её, меняя основную информацию и переход по кнопке “Вперёд/Назад”.
Чат-бот «Каталог товаров» — это не просто инструмент для продажи, а полноценный помощник для пользователей, который помогает выбрать товар, оформить заказ и получить ответы на вопросы в любое время. Создание такого бота на платформе BotBrother не требует глубоких технических знаний и позволяет бизнесу быстро внедрить решение для автоматизации продаж.
Следуя этому руководству, вы сможете настроить функционального чат-бота, который улучшит клиентский опыт и повысит конверсию. Удачи в создании вашего идеального бота!